If you’ve ever dined at a restaurant or traveled to a vacation resort, you know first-hand just how much a positive experience is key to attracting and keeping customers. If the travel app you used to book your vacation is clunky and the hotel staff is rude upon check-in, you are far less likely to use this service again or recommend it to your friends. The same applies to your website: an enjoyable experience will increase engagement amongst your existing members and help enlist new members.
But how can you improve your website’s user experience? By building empathy. Focusing on your target audiences for all website-related decisions will take the focus away from other stakeholders and will benefit your real users. Your website is the public face of your organization, and its sole purpose is to help your users achieve their goals, whether it is to register for an event or get your contact information. Remember that their success is your success.
We have put together a list of 6 pro tips to help you create an amazing web experience that will give your users the power to succeed.
6 Web Design Tips for Member-Centric Organizations
1. Keep it simple
A straightforward website is substantially easier to use, therefore lessening the chance of potential hurdles and increasing your users' conversion rate.
Main navigation
All navigations should be structured logically and include no more than 7 links per level. Why 7, you might ask? According to Miller’s Law, the average person can only hold 7 items (plus/minus 2) in their working memory. Offering too many options will overwhelm your users and create frustration as they start rummaging through all submenus to find what they are looking for.
Call-to-action buttons
Another key item to improve your users’ flow is to add call-to-action buttons directly on your homepage.
Clubs Queensland incorporates this strategy on their homepage, presenting their users with quick links based on their target audiences: the public, their members, and sponsors.

Conversion paths
Make sure to streamline conversions paths such as membership join or event registration, by removing unnecessary steps and keeping your content informative but succinct. This will reduce the time to conversion and improve client satisfaction.
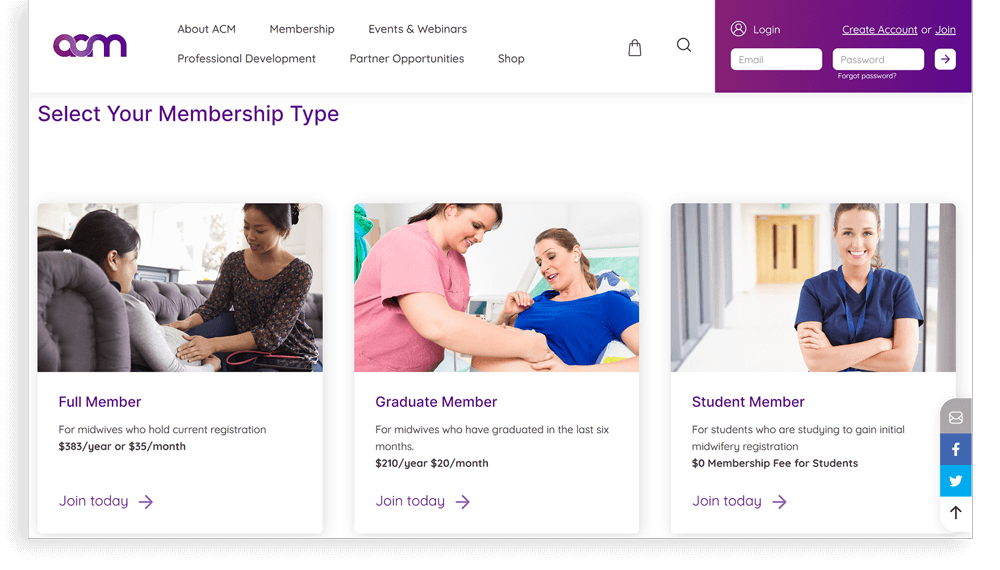
The Australian College of Midwives (ACM) outlines each membership level clearly using a single sentence. Adding the amount of time or steps needed to complete the membership registration is also a great usability boost since it sets your users’ expectations and provides context.

Website created in collaboration with Authorised iMIS Solution Provider, Causeis
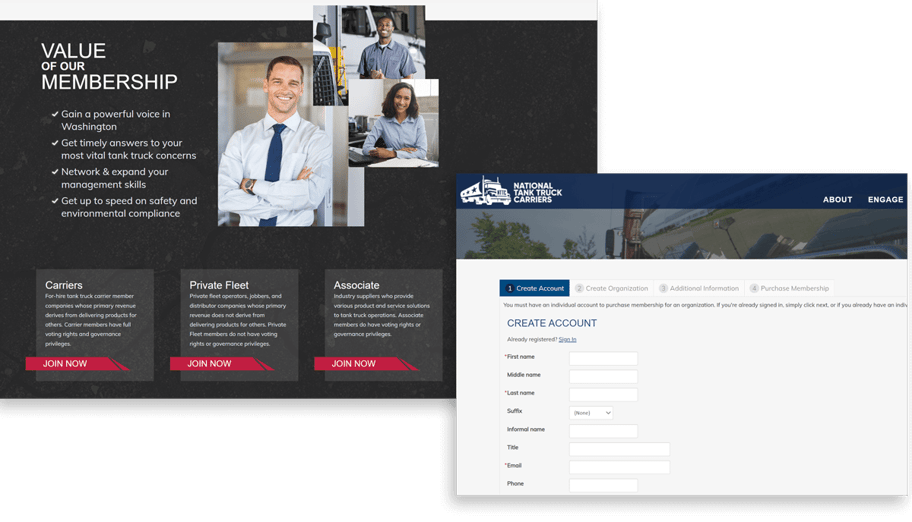
Another fitting example from National Tank Truck Carriers (NTTC) shows a clear path to becoming a member.

2. Personalize the experience
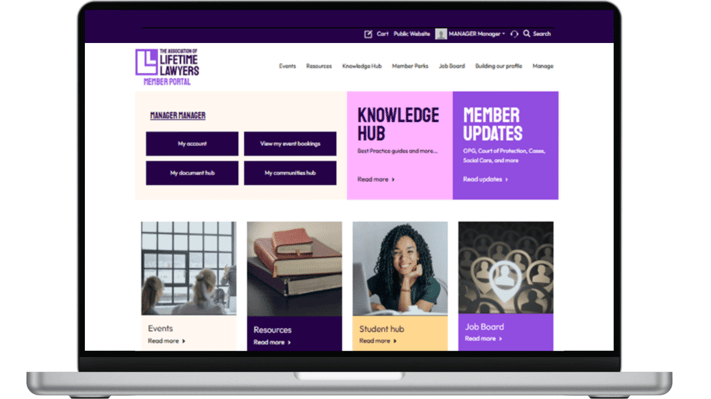
Did you know that 80% of watched content on Netflix is based on their algorithmic recommendations? It makes sense: why would you want to watch a TV show that doesn’t match your tracked interests? The key to keeping your users engaged is to deliver a tailored experience similar to how The Association of Lifetime Lawyers did by implementing a customized member homepage. By sorting their articles by topic, they made it easier for their members to focus on content that is relevant to them. It's also quick for members to navigate to their personal account and event bookings.

Other ways to personalize your users’ experience include:
- An option to enable a dark mode
- A setting to set the font size within an account
- Reminder emails based on past activity (I.e., regular holiday season donors)
- Interest-based newsletter
- Display recent search history
- Member-specific content or interest-based articles
3. Make them feel in control
With the rise of technology and 2 years of pandemic, most people have gotten accustomed to doing everything online. From grocery shopping, to booking appointments and attending events, users want to do it on their own, and on their own terms. For some, that could mean no human interaction, for others that could mean donating at 3AM in the morning. Either way, you should be able to anticipate your users’ needs so that your website makes them feel empowered and in control.

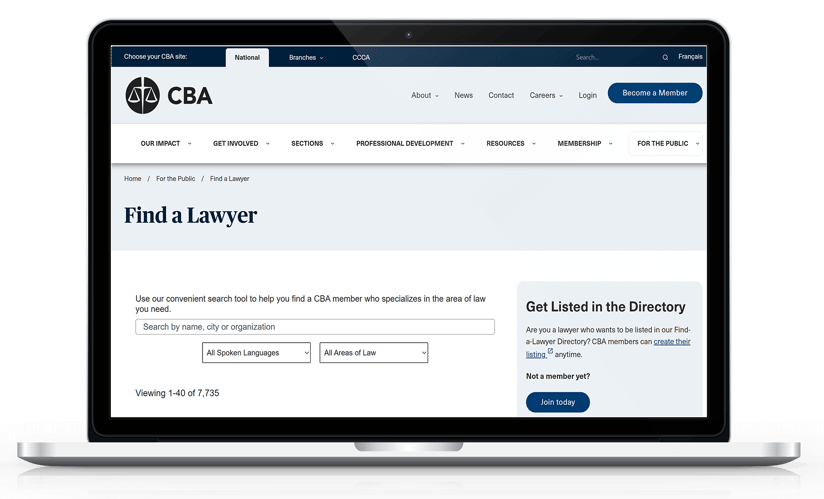
The Canadian Bar Association represents legal professionals across Canada. Public users can search for a lawyer directly on the website and filter their search by city, area of law, and language spoken. This feature eliminates the need to make multiple calls to various lawyers to find one that meets their needs. Additionally, users can reach out electronically, which is especially convenient if they are contacting outside of business hours or prefer communication via email.

By allowing your users to update their membership details, certification credits or event attendance online, you are putting them in control. Let’s be honest: this ultimately benefits you as an organization as well. Self-sufficient users are far less likely to contact you and request support for your website.
4. Make an impression
It takes 0.05 seconds for a user to form an opinion after landing on your website, 94% of those first impressions being design related. In other words, your website needs to be visually appealing. Consider incorporating some of the latest trends into your design:
- Modern Minimalism - Muted colors, large images and lots of negative space
- Splash header - Full screen header image or video with text and action buttons
- Glassmorphism - Using elements with the appearance of frosted glass
- Glow effects - Radiant light effect used to draw attention to elements such as buttons or cards
- Microinteractions - Effects or animations that provide guidance and improve user experience
A lot of people take a one-off approach when it comes to their website only to be faced with disappointment after a lengthy and costly project. We'll let you in on a little secret: Your website should be a constant work in progress with small iterative improvements. Applying changes incrementally gives you the time to fine-tune each improvement based on feedback before investing more in ensuing enhancements.
Remember that your content also needs love. It should be groomed regularly to make sure it still is short and useful.
Don’t worry if your organization cannot afford a redesign every few years. Often, it’s the smallest adjustments that create the most impact. Revamping the homepage, changing the buttons’ style, or tweaking the navigation’s colors are all easy cost-effective ways to keep your website looking new and interesting.
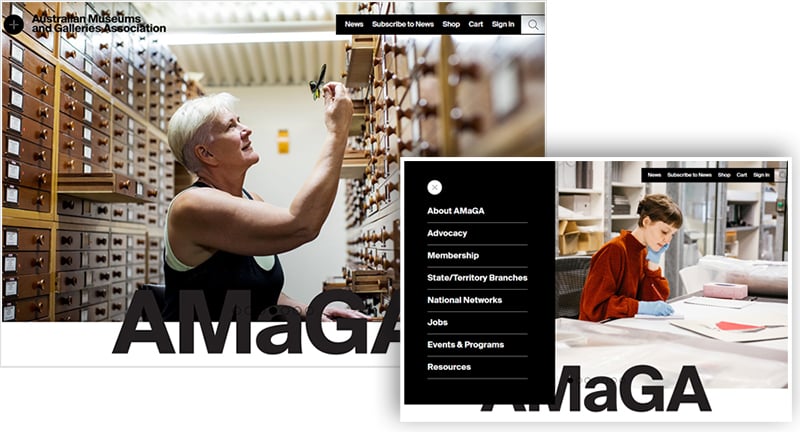
The Australian Museums and Galleries Association (AMaGA) has taken a more creative approach for their main navigation by adding a simple expand button next to their organization’s name. This is a wonderful way to give the users more space and keep the focus on the large imagery. The overall look and feel of their website are very fitting for the industry.

5. Bolster consistency
Organizations often have several people or teams working on the same website at once, making it somewhat difficult to keep track of how it is being maintained. Varying skill levels and work methods are usually responsible for inconsistent results unless guidelines are specified. Keeping your website’s tone, looks and behavior consistent throughout will help create predictability and trust.
Content tonality
What tone do you currently use when writing your website’s content, social media posts or marketing emails? Formal, Informal, humorous? The key is to remain consistent across all media.
Content styling
Make sure your content writers know how to use the proper heading levels and CSS (Cascading Style Sheets) classes within iMIS’s content editor. Using these will apply your Theme’s styling automatically. Avoid the use of fonts and colors within the editor itself.
Website behavior
Are downloadable documents provided in the same format? Are external links clearly identified using hyperlinks (not buttons)? Are error messages styled similarly on all forms? One way to pin-point problem areas is to look at drop-off pages within your web analytics’ behavior flows.
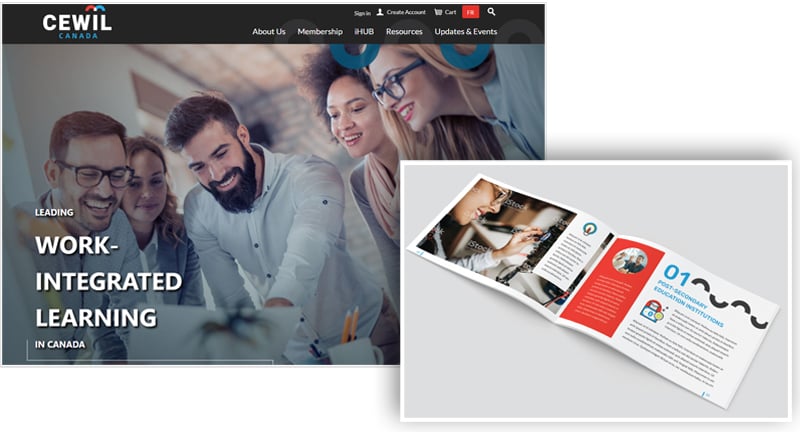
During their website redesign, Co-operative Education and Work-Integrated Learning Canada (CEWIL) reused graphic elements from their print collateral to make sure their image was consistent across all touchpoints.

6. Lead the path to accessibility

With an estimated 1.3 billion people experiencing a significant disability, it is impossible to talk about user experience without mentioning accessibility. Following the WCAG (Web Content Accessibility Guidelines) 2.2 Level AA guidelines throughout your website’s lifecycle helps define you as a leader in accessibility and show your users that you value them above anything else. It also allows you to reach a wider audience and potentially get more members.
If your organization is just getting started with accessibility, we have created an easy-to-use WCAG checklist for iMIS websites.
In the end, it’s all about the journey
When it comes to user experience, the journey taken is equally important – if not more- than reaching the set goal. Every step, every click and every roadblock contribute to users’ overall impression of your organization and your brand. A website that is predictable, easy to use, and that prioritizes its users will be a tremendous success and is well worth the time and investment.
Editor's Note: This article was originally published in February 2023 and has been updated for freshness, accuracy, and comprehensiveness.